The starting point is to copy one of the existing Display Template HTML files. Naturally, you want to start with one that is as close to your destined form as possible, so you can either try the existing ones out or check out the MSDN Display Template Reference.
As you can see in the reference (if you opened it), there are two basic types of Display Templates (Item and Control templates), plus the Hover template for the search results. As for the Control and Item templates, they are a loose pair. The Control template controls the basic structure where the data items will be injected, e.g. forming a list structure where the <li> element will be the repetitive element, diplaying data according to the selected Item template.
The actual Display Template files contain a bundle of HTML and JavaScript and jQuery.
First of all, the <head>
Both Control and Item Display Templates contain their basic information, like the Title and the Description in the head section of the HTML file.
The Item template also introduces the managed propert mappings used to retrieve the item metadata in the head section.
You can add Property Mappings and modify them, you can set default fields for data value retrieval or leave them empty.
Your own script or CSS
If you want to reference your own script or CSS style file, you can do that using the $includeScript or $includeCSS functions inside the <script> element in the body section, e.g.:
Item Display Template Variables
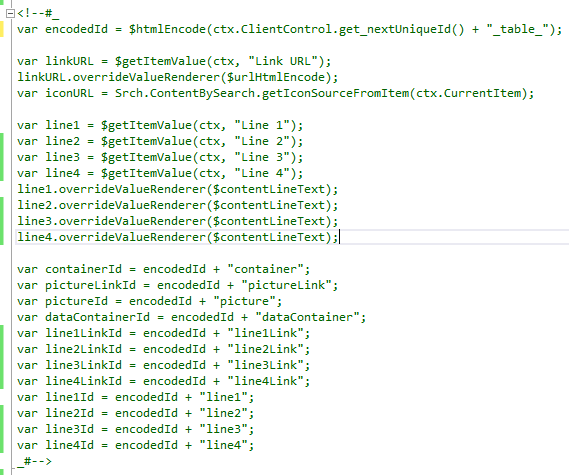
In the Item Display Template, you need to set the variables, the mapped properties before you can use them in HTML. This is done in the code section inside the body:
Item Display Template HTML
Then, you can edit the HTML to your liking, e.g.
Control Template Script and HTML
Control Templates contain a whole lot of jQuery & JavaScript to e.g. provide paging, and simply to provide the results. I did not find a reason to meddle with that, for now, but that can be customized as well.
The HTML structure is a bit scattered in the midst of the code, but you can find the element tags such as the <ul> start tag and add your own custom HTML within, e.g.
to provide headers for the item info.
With a little bit of CSS...
...the template with some custom data could look like this:
As for the deployment of these files?
You have two options:
1) Use the Design Manager. Map the -catalogs/masterpage gallery as a network drive, or use SharePoint Designer 2013 to work with the files. Once you have modified your Display Templates, upload them (the HTML files) and the possible support CSS and own script files to the MasterPage Gallery (select correct folder by intended usage, basically the same one you copied the file from). Check in Design Manager that the .js creation went ok.
2) Use VisualStudio2012. Create a SharePoint solution to deploy the files via a feature. Notes on this in How to Deploy Display Templates via SharePoint feature.







4 comments:
Your post is nice its saved me a lot of time to deliver the requirement.
Can you please give me how you arrive the table control template.
Thanks in advance.
Justin SM
Hi
Sorry for the huge response delay... The table is not really a table, it is part rearranging the divs both in the item template and the control template, and then pure css to make the divs on each row appear the same width and align nicely (assigned widths to each div and float:left so they fall in line neatly).
Can you show how the control template is linked to the item template? I saw somewhere that there is a link to it in the file.. cant find that document anymore.
Generally there is no link between the control and item templates; they are set in the web part properties. The search result display templates are a slightly different story, there's a lot of one template calling another one involved with the hover templates etc. I touch this subject lightly in a newer article: http://borderingdotnet.blogspot.fi/2016/05/search-results-vs-content-search-web.html
Post a Comment