When branding a SharePoint site, the two main elements to modify are the master page - oh, you can always have several but I if you can do with only one, go for it - and the page layouts. Modifying or designing and building them from a scratch is one story, which I will probably be visiting some other time in some other post in more detail, and the implementing of these is another one, and the main topic of this post.
Independent of whether you modify the original master pages and page layouts or build your own, you have basically two options in implementing them on the SharePoint site collection. And the third one, when building a whole solution for a customer, e.g.
1)
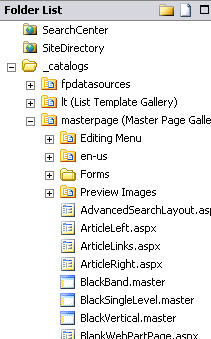
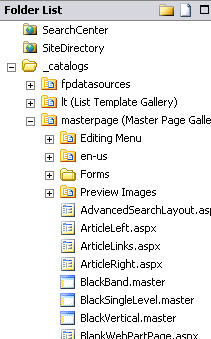
Your first option is to open your SharePoint site collection in SharePoint Designer and navigate to the _catalogs\masterpage folder that contains all the original master pages and page layouts. As it is, you can now duplicate any of these by a simple copy-paste of the whole file and then modify your copies, or create whole new pages from the scratch and save them in the folder (just remember that SharePoint is very sensitive by way of adequate references etc. in the pages!). All the attached files like pictures and stylesheets can be stored in the site collection Style Library, which you can also access in SharePoint Designer.

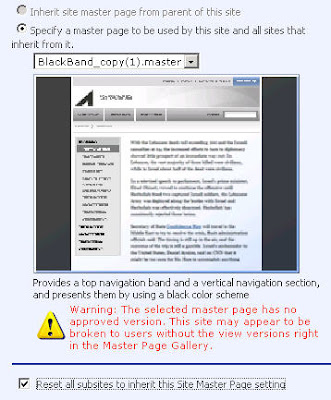
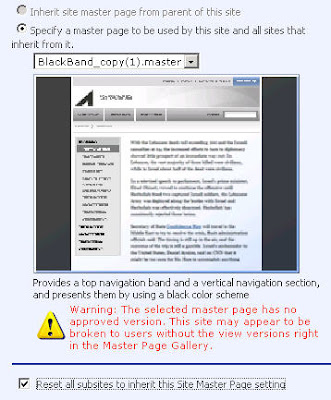
Which ever way you create the pages, they are ready to use as soon as you check them in, publish and approve them (right-click on the file name in the folder list and SharePoint Designer takes you through the rest of it). After this, you can switch to the browser and, as for the master page, apply it to you site collection in the site settings of the site collection, choosing Master Page in the Look and Feel category. Remember to set the inheritance right - but don't be surprised when the new team sites don't use the set master page, for they don't.

As for page layouts, they're ready to be used when creating a new publishing page on any given publishing site in your site collection. This ok, but not very easily recreated in case of need to duplicate or reconstruct the site collection.
2)
You can do this same thing also as a feature. You can even make most of the modifications in SharePoint Designer if you wish. But the building doesn't start in SharePoint Designer, it starts in SharePoint HIVE (that is Program Files\Common Files\Microsoft Shared\web server extensions\12). In HIVE, there is a folder that contains all the example master pages and page layouts that can also be found in the master page gallery of the site collection. This folder is HIVE\TEMPLATE\FEATURES\Publishing Layouts. In order to create your own feature of master pages, page layouts and related files, duplicate this folder (copy-paste).
Rename your copied folder and then navigate into it. The two xml files in the root of the folder, feature.xml and provisionedfiles.xml are files you definately need so don't delete them. But what comes to all the other files, inside the subfolders, you can either delete them, or use them or some of them to make your own master page and page layouts. In theory, you can do the modifications in SharePoint Designer, but I highly recommend opening the files in Visual Studio instead. If you need to test drive the pages, set up a test site collection and in it, do as explained in scenario 1) but copy the code between Visual Studio and SharePoint Designer instead of copying the whole files.
Save all the other files like pictures and stylesheets in the folders of your own feature.
The installing of a feature needs to be done as an stsadm-command, and after that, the feature needs to be activated in your site collection. After doing this, you will find the master page in the master page gallery, same as above, in scenario 1.
Since Heather Solomon has done such a fabulous job on describing the steps of creating your own feature, I will not go into it in my entry, but rather recommend on reading hers for more detailed description:
http://heathersolomon.com/blog/articles/servermstpageforsitecollect_feature.aspx
3)
The third sceanrio is one of building a site collection from a scratch, with the help of a solution, or, simply implementing the feature as a complete solution. This requires VisualStudio plus the additional tools and e.g. wspbuilder, in order to create a site definition or other sort of SharePoint solution. When building a customer solution, this is the most convenient scenario of these three options. I will be back to this topic sometime later on.
Independent of whether you modify the original master pages and page layouts or build your own, you have basically two options in implementing them on the SharePoint site collection. And the third one, when building a whole solution for a customer, e.g.
1)
Your first option is to open your SharePoint site collection in SharePoint Designer and navigate to the _catalogs\masterpage folder that contains all the original master pages and page layouts. As it is, you can now duplicate any of these by a simple copy-paste of the whole file and then modify your copies, or create whole new pages from the scratch and save them in the folder (just remember that SharePoint is very sensitive by way of adequate references etc. in the pages!). All the attached files like pictures and stylesheets can be stored in the site collection Style Library, which you can also access in SharePoint Designer.

Which ever way you create the pages, they are ready to use as soon as you check them in, publish and approve them (right-click on the file name in the folder list and SharePoint Designer takes you through the rest of it). After this, you can switch to the browser and, as for the master page, apply it to you site collection in the site settings of the site collection, choosing Master Page in the Look and Feel category. Remember to set the inheritance right - but don't be surprised when the new team sites don't use the set master page, for they don't.

As for page layouts, they're ready to be used when creating a new publishing page on any given publishing site in your site collection. This ok, but not very easily recreated in case of need to duplicate or reconstruct the site collection.
2)
You can do this same thing also as a feature. You can even make most of the modifications in SharePoint Designer if you wish. But the building doesn't start in SharePoint Designer, it starts in SharePoint HIVE (that is Program Files\Common Files\Microsoft Shared\web server extensions\12). In HIVE, there is a folder that contains all the example master pages and page layouts that can also be found in the master page gallery of the site collection. This folder is HIVE\TEMPLATE\FEATURES\Publishing Layouts. In order to create your own feature of master pages, page layouts and related files, duplicate this folder (copy-paste).
Rename your copied folder and then navigate into it. The two xml files in the root of the folder, feature.xml and provisionedfiles.xml are files you definately need so don't delete them. But what comes to all the other files, inside the subfolders, you can either delete them, or use them or some of them to make your own master page and page layouts. In theory, you can do the modifications in SharePoint Designer, but I highly recommend opening the files in Visual Studio instead. If you need to test drive the pages, set up a test site collection and in it, do as explained in scenario 1) but copy the code between Visual Studio and SharePoint Designer instead of copying the whole files.
Save all the other files like pictures and stylesheets in the folders of your own feature.
The installing of a feature needs to be done as an stsadm-command, and after that, the feature needs to be activated in your site collection. After doing this, you will find the master page in the master page gallery, same as above, in scenario 1.
Since Heather Solomon has done such a fabulous job on describing the steps of creating your own feature, I will not go into it in my entry, but rather recommend on reading hers for more detailed description:
http://heathersolomon.com/blog/articles/servermstpageforsitecollect_feature.aspx
3)
The third sceanrio is one of building a site collection from a scratch, with the help of a solution, or, simply implementing the feature as a complete solution. This requires VisualStudio plus the additional tools and e.g. wspbuilder, in order to create a site definition or other sort of SharePoint solution. When building a customer solution, this is the most convenient scenario of these three options. I will be back to this topic sometime later on.
1 comment:
Thank you for writinng this
Post a Comment